
Restyling portale Associati Confcommercio 2010 - web design by Entree.
Visita il sito: » associaticonfcommercio.it
» Visualizza tavola grafica
Agency: » Pan Advertising


Restyling portale Associati Confcommercio 2010 - web design by Entree.
Visita il sito: » associaticonfcommercio.it
» Visualizza tavola grafica
Agency: » Pan Advertising

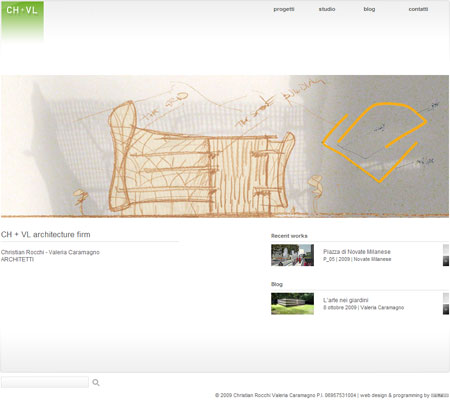
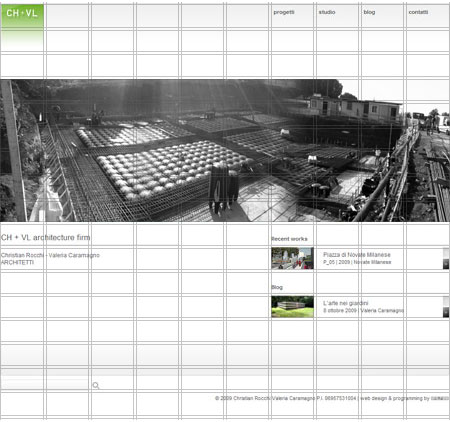
CH + VL è lo studio degli architetti Christian Rocchi e Valeria Caramagno che operano a Roma nel campo della progettazione architettonica e del restauro. Caratterizzano lo studio: un approccio alla progettazione multidisciplinare, la ricerca costante di soluzioni innovative, senza perdere di vista il rigore formale.
Entree ha curato il design e lo sviluppo del sito internet riflettendone le caratteristiche per mezzo di un’interfaccia minimale, dalla modularità costante e intuibile in ogni momento della navigazione.
00. Funzionalità
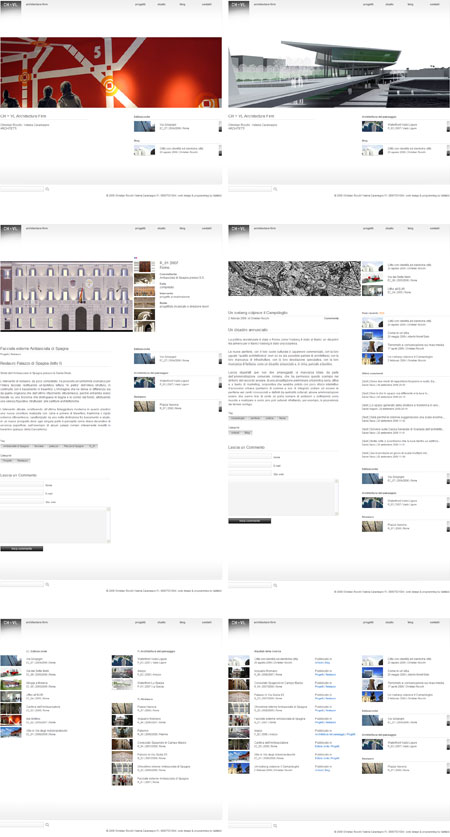
L’intento principale è stato rendere possibile il reperimento delle informazioni attraverso percorsi semantici diversi in linea con la multidisciplinarietà che connota ogni singolo progetto architettonico dello studio.

Unità di misura di questi percorsi sono i tag, ovvero le parole chiave assegnate ad ogni elemento visualizzabile nel sito.
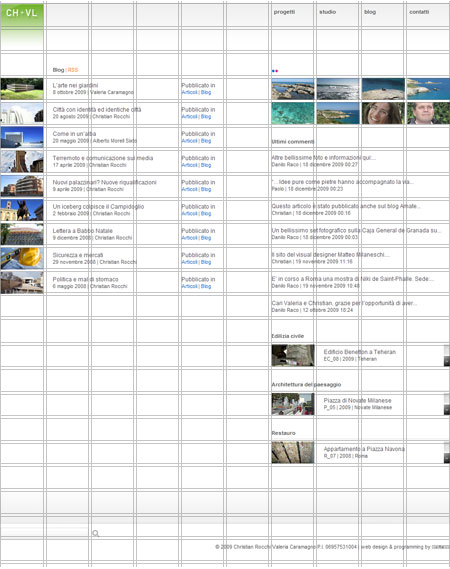
Ad un primo livello, i contenuti del sito appartengono ad una delle due macrocategorie: progetti o blog.
I progetti sono al momento divisi in tre categorie: edilizia civile, paesaggio e restauro.
Il blog ha un numero contenuto di categorie che comprendono: articoli, saggi, note di cantiere, viaggi.
Seguendo questo approccio abbiamo diviso i contenuti anche in base al loro supporto: testi, immagini, collegamenti ipertestuali.
All’interno di questa matrice, come ideali spilli puntati in corrispondenza delle intersezioni, i tag raccordano le informazioni.
In particolare, ogni singolo progetto è contrassegnato da un codice, ciascuno di questi codici è un tag. Ogni scheda progetto è quindi composta dai contenuti testuali, dalle immagini e dai collegamenti ipertestuali contrassegnati dal suo codice/tag.
Com’è stata sviluppata tecnicamente questa modalità di navigazione e a quale scopo?
Il sito si basa sull’integrazione dell’ambiente principale, sviluppato in Wordpress, con il popolare servizio di photo publishing Flickr, nel quale è stato creato un account per CH + VL, con relativo ambiente dove pubblicare tutte le foto.
Un apposito plugin per Wordpress, flickrRSS, rende possibile l’incorporazione delle immagini all’interno delle pagine del sito prendendo le informazioni dal feed RSS dell’account, in formato Xml, in base ai tag.
Una corretta assegnazione dei tag in base ai codici del progetto e un po’ di programmazione Php hanno fatto il resto.
Lo stesso criterio è stato utilizzato per la gestione dei collegamenti esterni presenti nelle pagine ad eventuale integrazione delle informazioni. Anch’essi sono stati pubblicati in un account sul servizio Delicious, raggruppati per tag, e incorporati nelle pagine attraverso uno script analogo.
Naturalmente la taggatura dei contenuti non si limita al solo codice progetto, ma permette l’assegnazione di un numero libero di parole chiave, consentendo una navigazione per argomenti virtualmente infinita.
Inoltre, sia Flickr che Delicious, oltre ad essere delle piattaforme di pubblicazione, sono anche dei social network. Questo vuol dire che la navigazione per tag all’interno di questi ambienti può essere estesa ad un livello esterno al sito, a vantaggio di una reperibilità di informazioni completa e trasversale, che coinvolge l’intera rete.
01. Design
Esigenza primaria è stata l’essenzialità. Il processo progettuale, sottrattivamente, ha portato ad un design costituito dalla sola disposizione dei contenuti, con i segni grafici ridotti al minimo.
La valenza estetica dell’interfaccia è affidata alla forte scansione modulare, riproposta di pagina in pagina, con piccole variazioni di cui se ne coglie sempre il criterio, dando all’esperienza di navigazione un regolare ritmo visivo.

Unità di misura di questa griglia è il rettangolo (approssimativamente un doppio quadrato) che racchiude le piccole immagini di anteprima dei progetti o degli articoli. La pagina del sito comprende esattamente 10 di queste unita in larghezza.

Tutte le anteprime sono regolarmente disposte all’interno della griglia come tasselli, tutte le altre immagini, i blocchi di testo e gli altri elementi hanno dimensioni multiple in larghezza e in altezza.
Gli effetti in “mouse over” su tutti i collegamenti presenti nelle pagine, hanno la stessa modularità e rafforzano la percezione visiva della griglia.
02. Note tecniche
L’intero sito è sviluppato in Php su piattaforma Wordpress.
L’interfaccia è in Xhtml.
Gli effetti di animazione sono ottenuti utilizzando Jquery.
Per la visualizzazione delle immagini è stata utilizzata la libreria in Javascript Highslide.

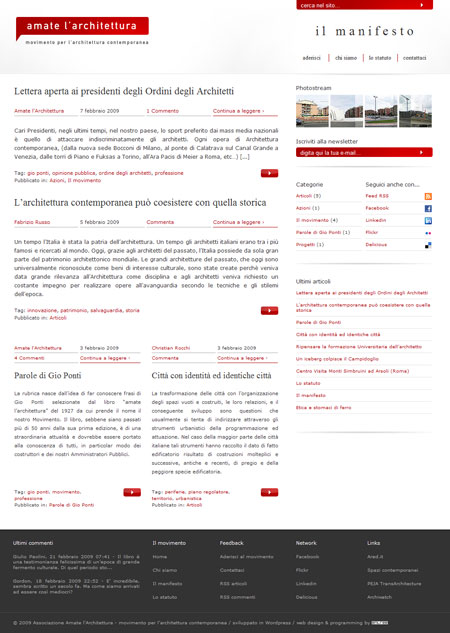
“Amate l’Architettura” è un movimento, formato da architetti, che si propone di promuovere l’architettura contemporanea, operando attraverso la sensibilizzazione della società su questa tematica, sopratutto con azioni di denuncia e di confronto tra professionisti, amministratori pubblici e i cittadini.

L’utilizzo della rete è fondamentale per questo tipo di iniziativa. Entree ha progettato l’intero sistema di comunicazione sul web, incentrato sul blog amatelarchitettura.com e sulla sua integrazione con i più popolari servizi di social networking.
E’ quindi possibile condividere i link attraverso la pagina su Delicious, condividere le foto attraverso la pagina Flickr, partecipare a discussioni fra professionisti dell’architettura su Linkedin, aderire al movimento attraverso lo spazio su Facebook, contribuendo alle idee e alla condivisione di materiale fotografico, video e testuale.
Il sito è naturalmente sviluppato su piattaforma Wordpress, con tutte le funzioni di categorizzazione degli argomenti e di partecipazione degli utenti attraverso i commenti proprie di questo sistema di content management progettato per i blog.
Altre forme di interazione presenti nelle pagine del sito sono: la sottoscrizione del manifesto, l’adesione per diventare socio del movimento, l’iscrizione alla newsletter e la sottoscrizione dei feed RSS.

Il design delle pagine del blog, in linea con lo spirito radicale e concreto del movimento, espresso anche dal logotipo, si presenta rigoroso ed essenziale, racchiuso all’interno di una griglia modulare basata sui rapporti di larghezza 2/1.

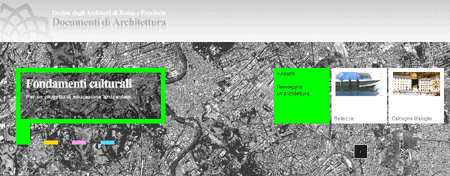
Entree ha realizzato il sito “Documenti di Architettura” per L’Ordine degli Architetti, Pianificatori, Paesaggisti e Conservatori di Roma e provincia.
Attraverso un’interfaccia di navigazione in Flash si sfogliano gli articoli scritti dagli architetti in tema di “Didattica urbana e del territorio”, un contributo, indirizzato soprattutto alle scuole, alla conoscenza del territorio di Roma e provincia e, più in generale dell’ambiente antropizzato.
L’intero sito è sviluppato in xhtml. La navigazione attraverso le pagine procede per temi correlati e approfondimenti, è stata quindi studiata per flussi che si differenziano in base all’argomento letto. Tuttavia il navigatore in Flash, sempre presente, garantisce costantemente la visione d’insieme di tutti gli articoli raggruppati in quattro categorie.
Per la visualizzazione delle immagini è stata utilizzata la libreria open source in Javascript, Highslide.